Plugin has several important features:
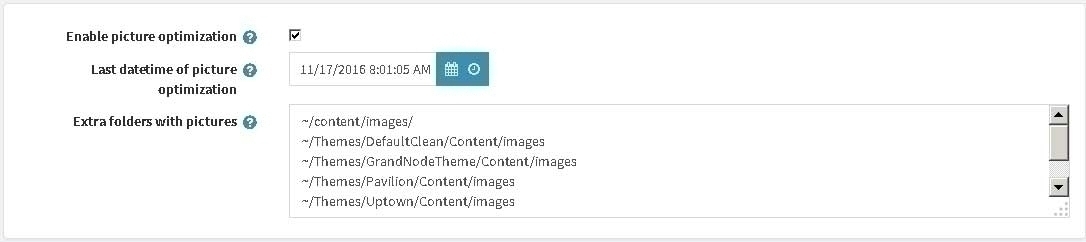
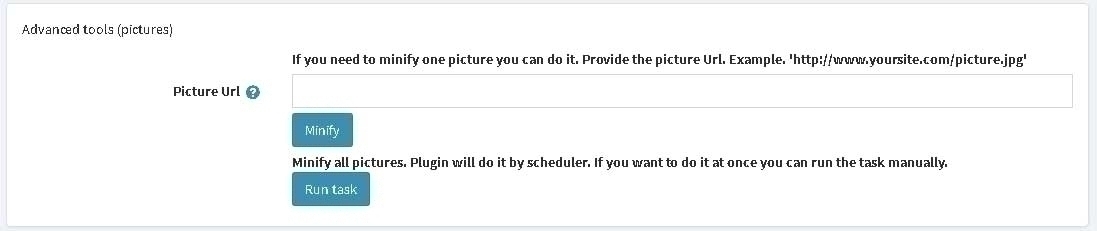
1. Minify pictures in your store (.JPG and .PNG files).
Plugin minifies all pictures in your store by scheduler. You can set several folders with pictures.
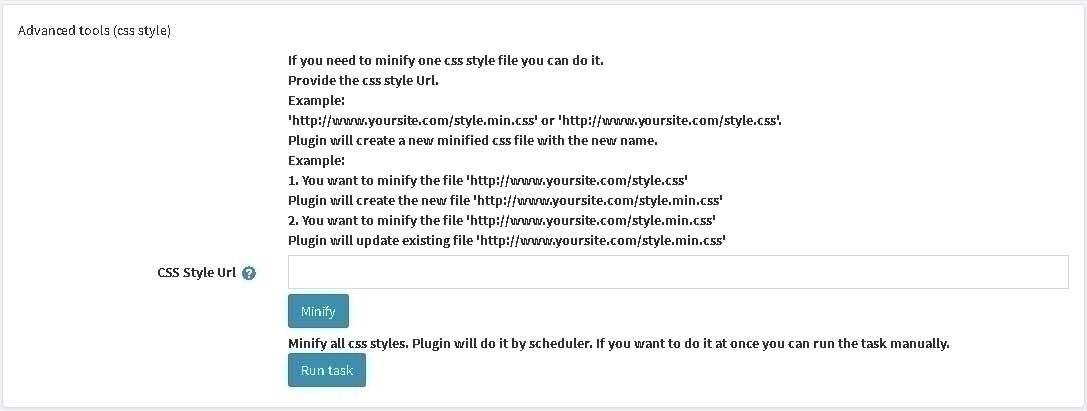
2. Minify CSS style and JS scripts.
Plugin minifies your CSS styles and JS scripts.
Example.
If you have the file named styles.css, plugin will create the new file named styles.min.css with the same date and time stamp.
If you have the file named styles.min.css, plugin will update this file with the same date and time stamp.
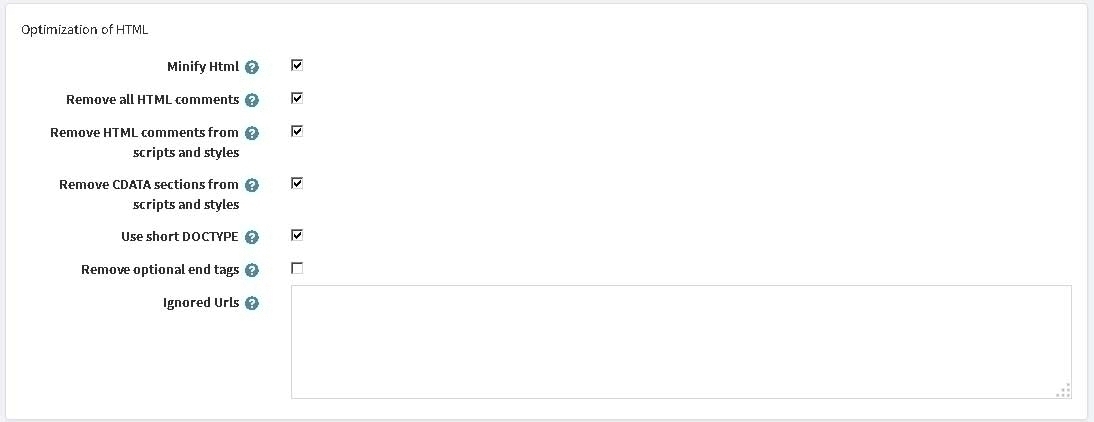
3. Minify HTML on fly.
Your customer and Google robot will see HTML minified page. You can select what you want to remove from HTML (comments, etc.)
4. Optimization external links for CSS styles.
You can inline small CSS styles, you can move CSS styles to 'head' or 'footer' sections, you can load external CSS styles asynchronously, you can set critical CSS styles for loading in 'head' section and extra features.
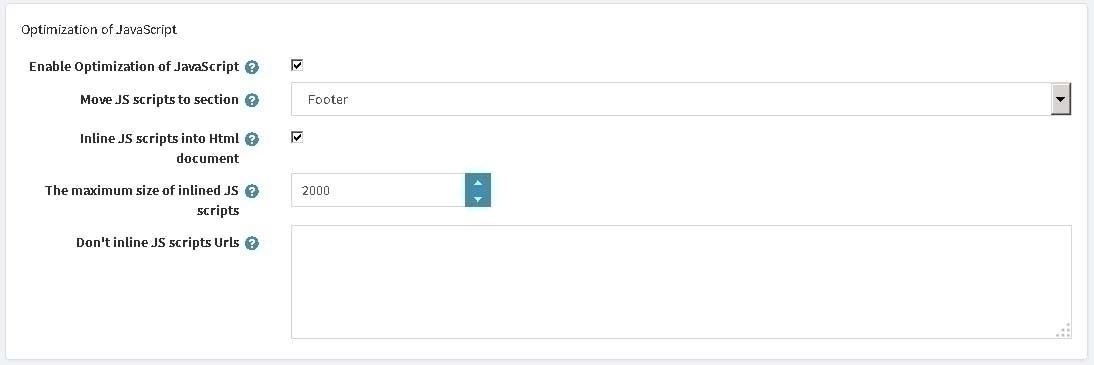
5. Optimization external JS scripts.
You can inline small JS scripts, you can move JS scripts to 'head' or 'footer' sections and extra features.
Important.
If you want to have high Pagespeed you should move JS scripts to 'footer' section.
You can move CSS style to 'footer' section too, but your customer will see the page without CSS styles, after 1 second he will see the correct page, it's not good. I don't recommend you to move CSS style to 'footer' section. I advise another solution:
a) move CSS styles to 'footer' section
b) create critical CSS style using external service https://jonassebastianohlsson.com/criticalpathcssgenerator/
c) add this critical CSS style in your file manually 'Head.cshtml' (plugin has the parameter 'Critical CSS style', but it has a limit 2000 chars).
Be carefully, your page size will be increased too...
You have another solution too:
- move all CSS styles to 'footer' section, except one main CSS style
Not registered version is fully operational. It has only one limitation. This version has only one limitation. It will work 15 days. Try before buying.
Compatible with NopCommerce 3.80.
How to install and configure the plug-in.
Link to our site http://www.foxnetsoft.com/noppagespeedtools