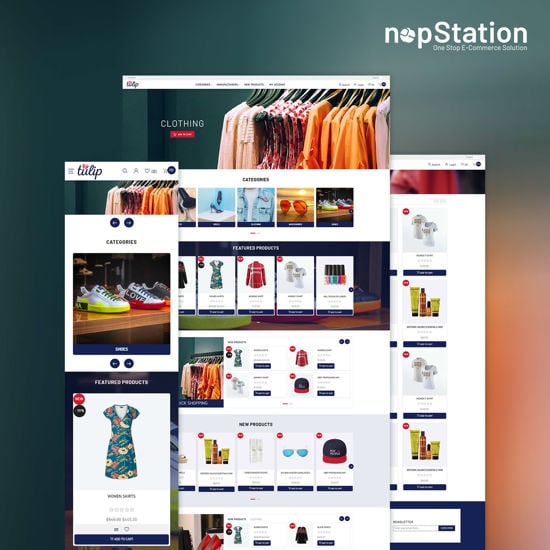
Tulip Responsive Theme + Bundle Plugins by nopStation
Do you want a stylish and fashionable theme for your nopCommerce online store? Do you want your online store to have the same brand image as your product line? Don’t you want your customers to feel confident in their purchases from your store?

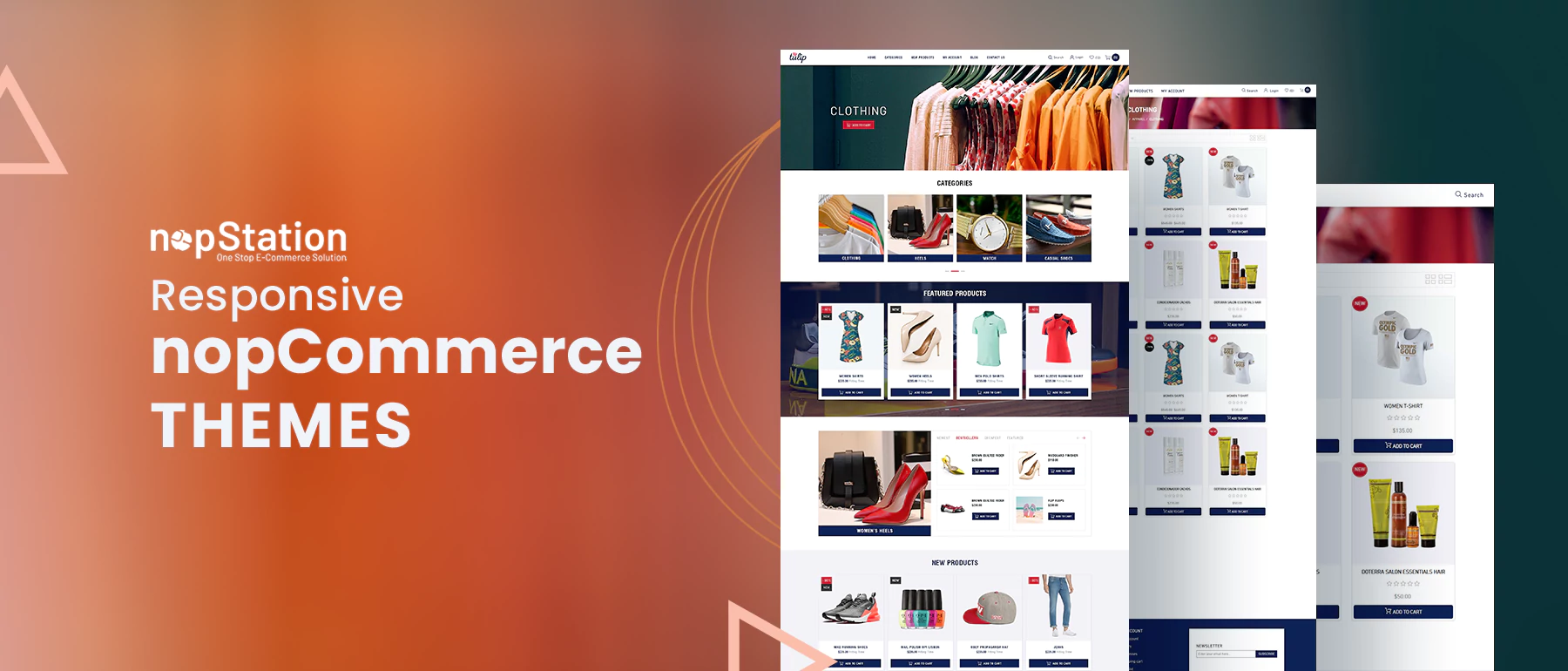
If these are things that you’re concerned about, then nopStation is here with its incredible Tulip theme for nopCommerce. This multipurpose nopCommerce theme was made using the latest web technologies and modern design practices with support for a wide range of smart devices and all popular web browsers.

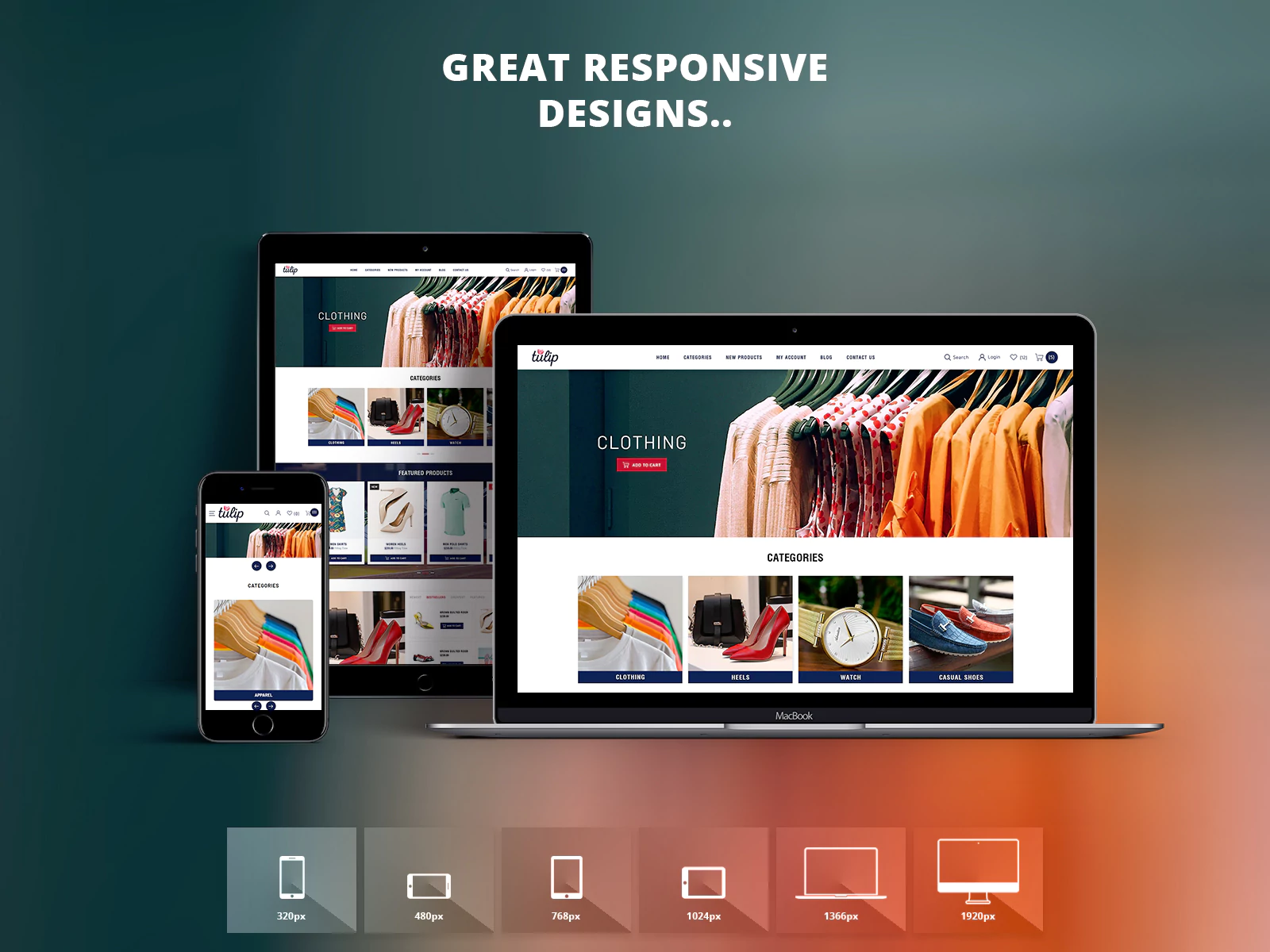
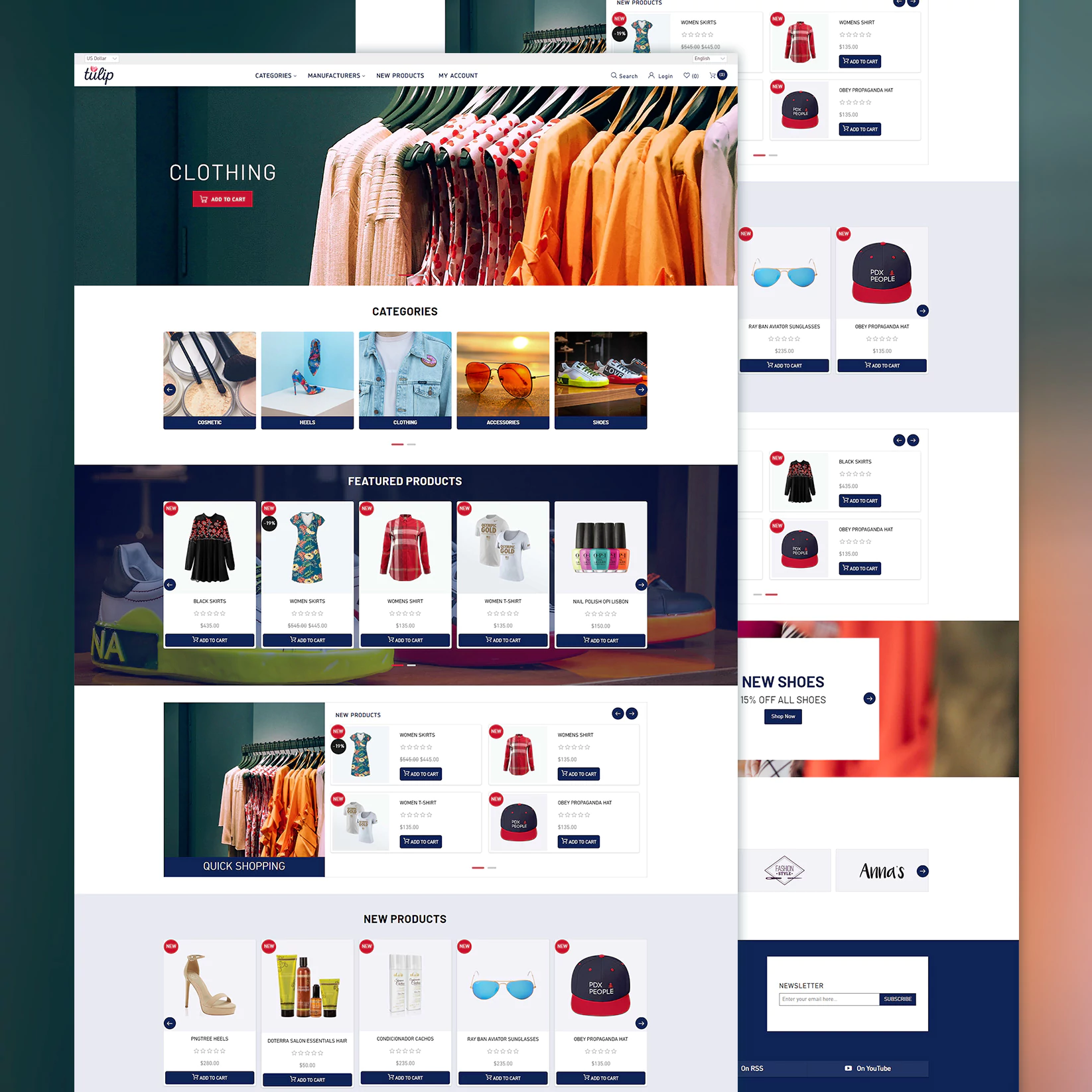
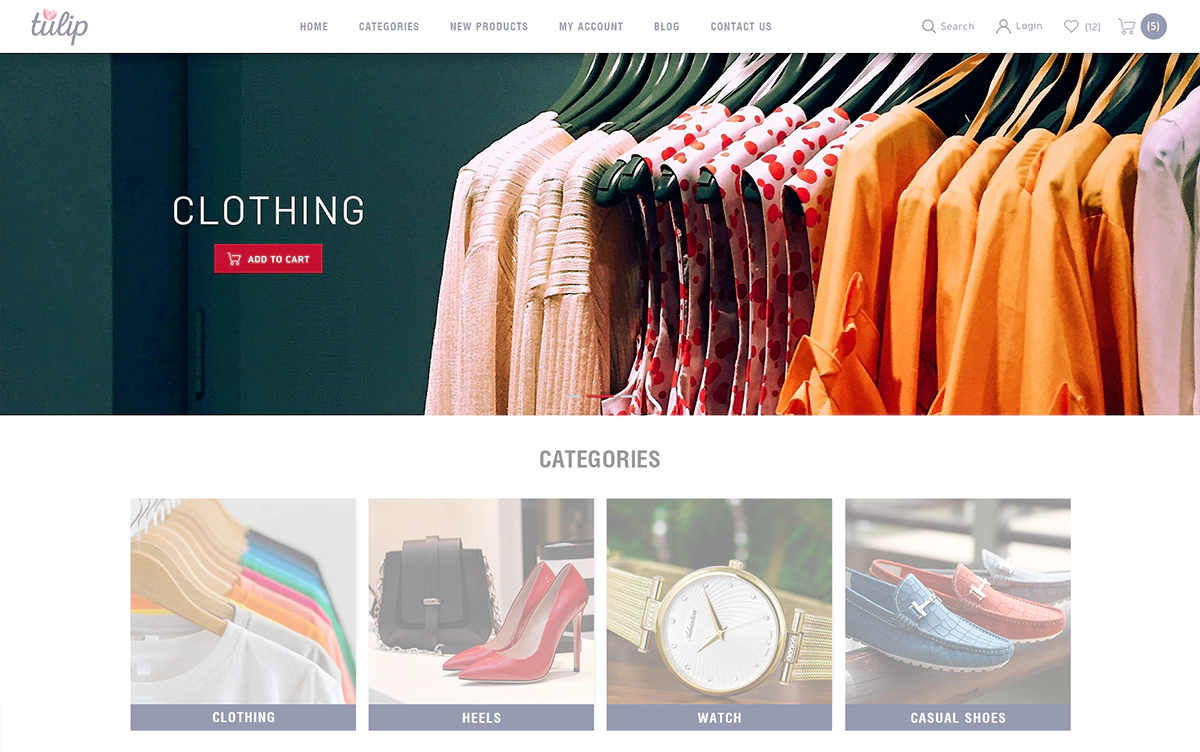
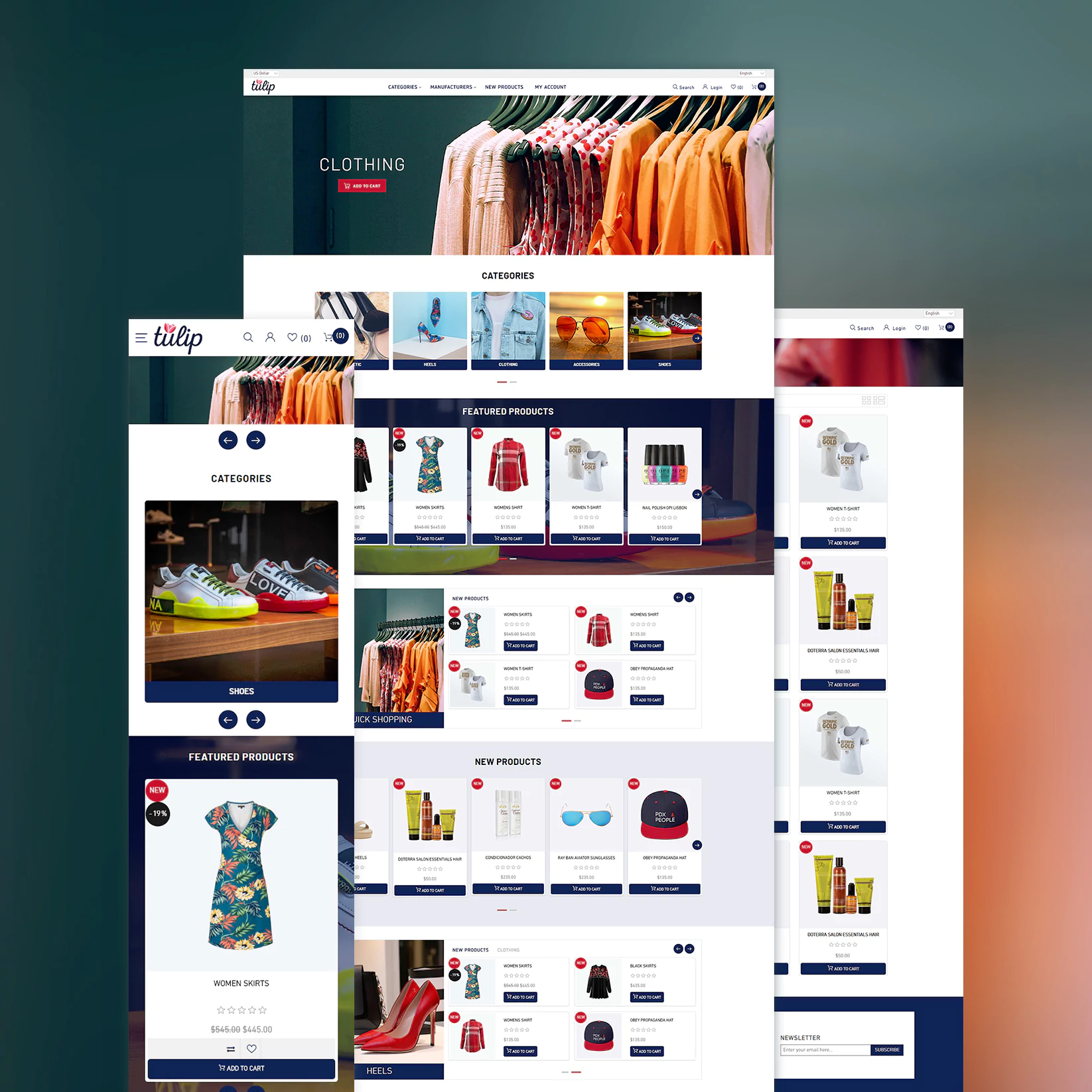
The Tulip theme is a beautifully crafted responsive theme for nopCommerce, designed for showcasing fashion & lifestyle products online. This theme features clean, stylish typography and subtle, minimalistic colors for a sleek and elegant look. This responsive nopCommerce theme comes with multistore functionality with support for multiple layouts. This look is the perfect complement to a wide range of fashion and lifestyle products such as clothing, makeup, jewelry, fashion accessories, etc.


The Tulip theme comes with a set of customizable widgets and plugins from nopStation. These plugins and widgets allow you to customize the Tulip theme according to your business needs and brand image while enabling a powerful set of features. The great thing is that all these functionalities and customization come at no cost to usability or performance. This lets you ensure lightning-fast performance with great user experience for your customers.
Anywhere Slider
This plugin enables the administrators to manage homepage sliders. Sliders can be added, edited, and deleted from the sliders page which can be accessed by going to Nop Station → Plugins → Anywhere slider → Sliders in the admin panel.
Notes (1) A slider must be saved with a name and a widget-zone before containing any item.
(2) Sliders with widget-zone ‘home_page_before_best_sellers’ can have a background image and an Alt text for it.
(3) A slider can contain multiple slider-items where each item has a picture, a title, a short description, a URL, and a display order.
View Documentation

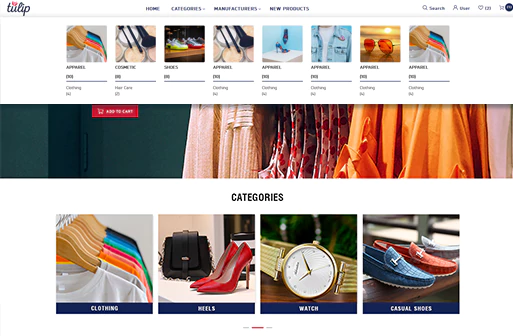
Mega Menu
This plugin allows the administrators to configure the menu to be shown on the top with multiple levels. The configuration page can be accessed by going to Nop Station → Mega Menu → Settings in the admin panel.
Configurable Features
- ⟶ Number of categories to be shown
- ⟶ Maximum category level
- ⟶ Show the total number of products in a category
- ⟶ Show the total number of products in a sub-category
- ⟶ Which categories to show
- ⟶ Whether to show the category image in the menu
- ⟶ Whether to show the sub-category image in the menu
- ⟶ Number of manufacturers to be shown
- ⟶ Which manufacturers to show
- ⟶ Whether to show the manufacturers image in the menu
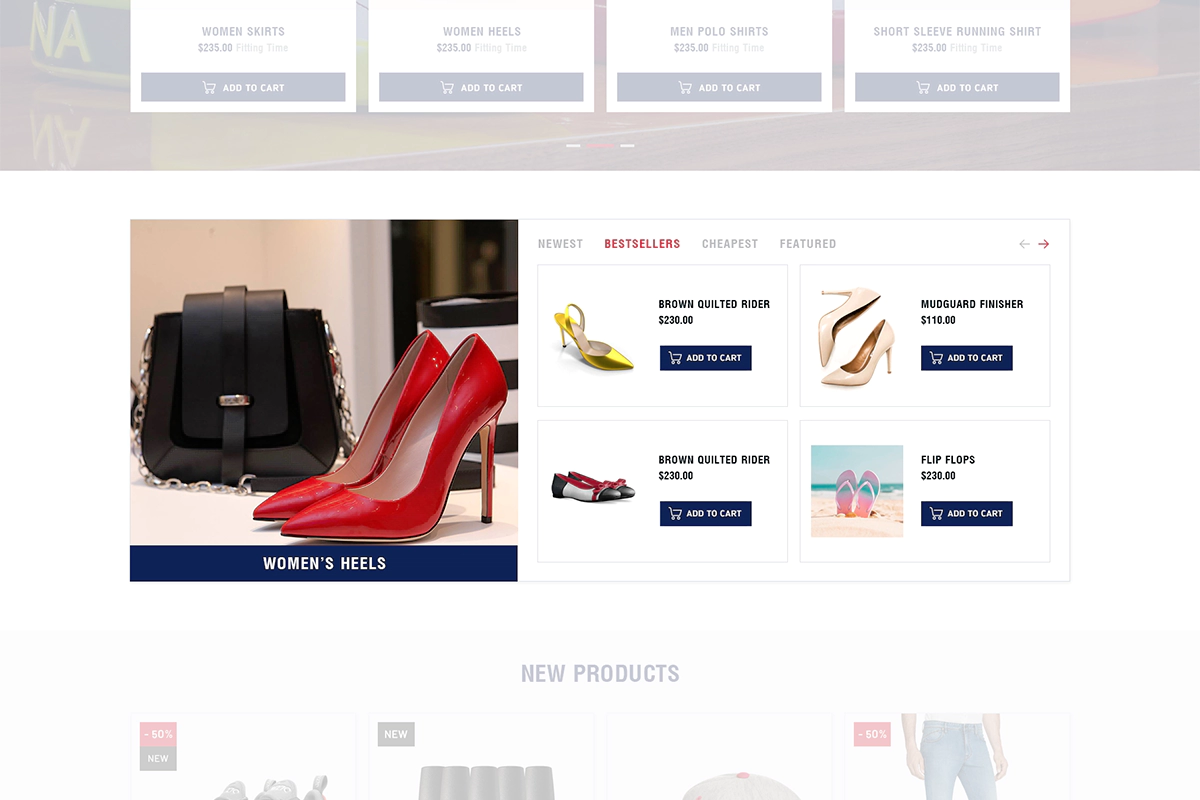
Ocarousel
This plugin allows the administrators to customize different carousels to be shown on different widget-zones. The carousels page can be accessed by going to Nop Station → Plugins → OCarousel → Carousels in the admin panel.
Configurable Features
- ⟶ A display order which will be effective if there are multiple carousels on the same widget-zone.
- ⟶ Whether the carousels should slide automatically.
- ⟶ The number of items to be shown at a time.
- ⟶ The sliding direction. By default, it is set to left-to-right but can be configured to be right-to-left.
- ⟶ A custom CSS class name can be set to be applied on a carousel
Notes
A carousel representing a data source of products type can have a background image. A background image can have the picture itself, a comment to be shown on hover, a URL to be redirected to on click, and Alt text.


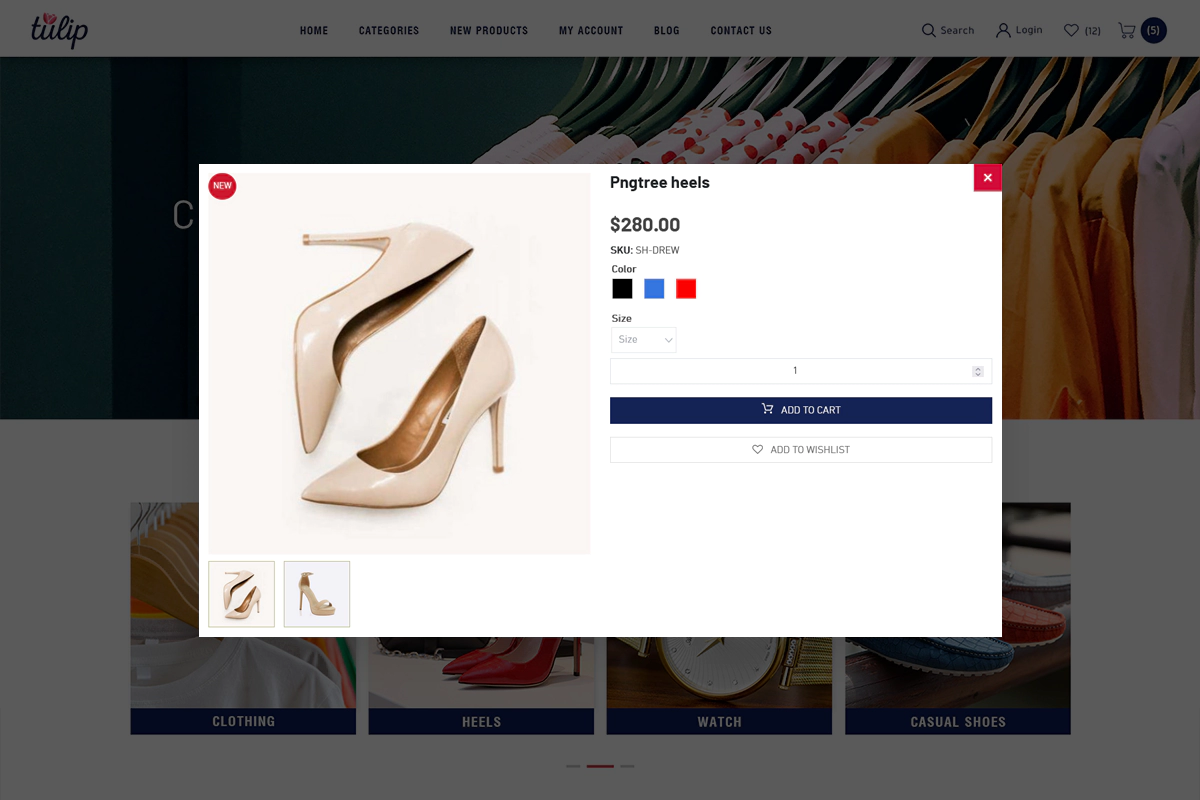
Quick View
This plugin enables the administrators to configure the ability to have a quick-view from a product box without actually going to the details page. Its configuration page can be accessed by going to Nop Station → Plugins → Quick View → Configuration in the admin panel.
Configurable Features
- ⟶ Enable/disable the QuickView widget
- ⟶ Enable/disable the ability to show ‘also purchased products’.
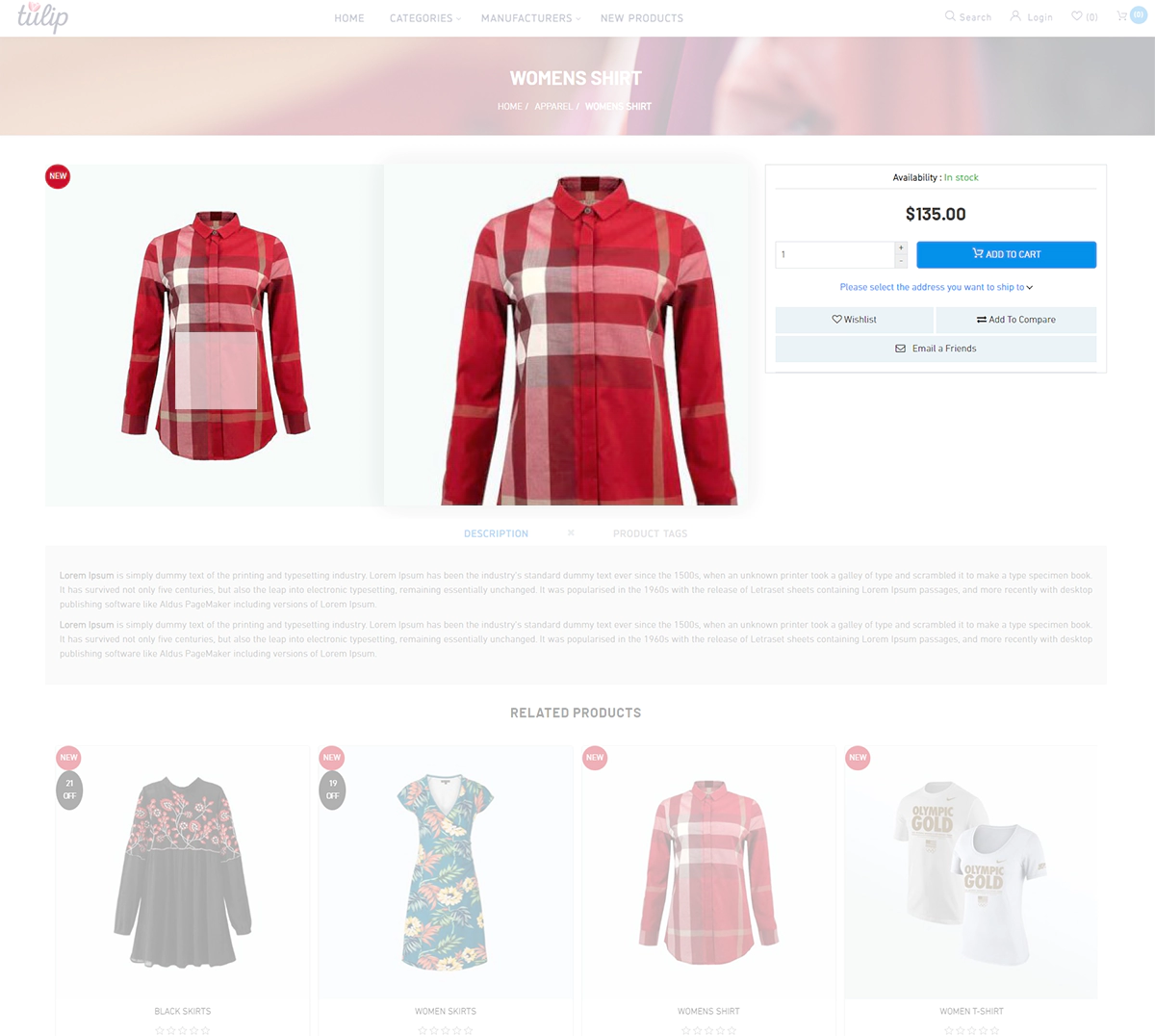
- ⟶ Enable/disable the ability to show ‘related products’.
- ⟶ Enable/disable add to Wishlist button.
- ⟶ Enable/disable compare products button.
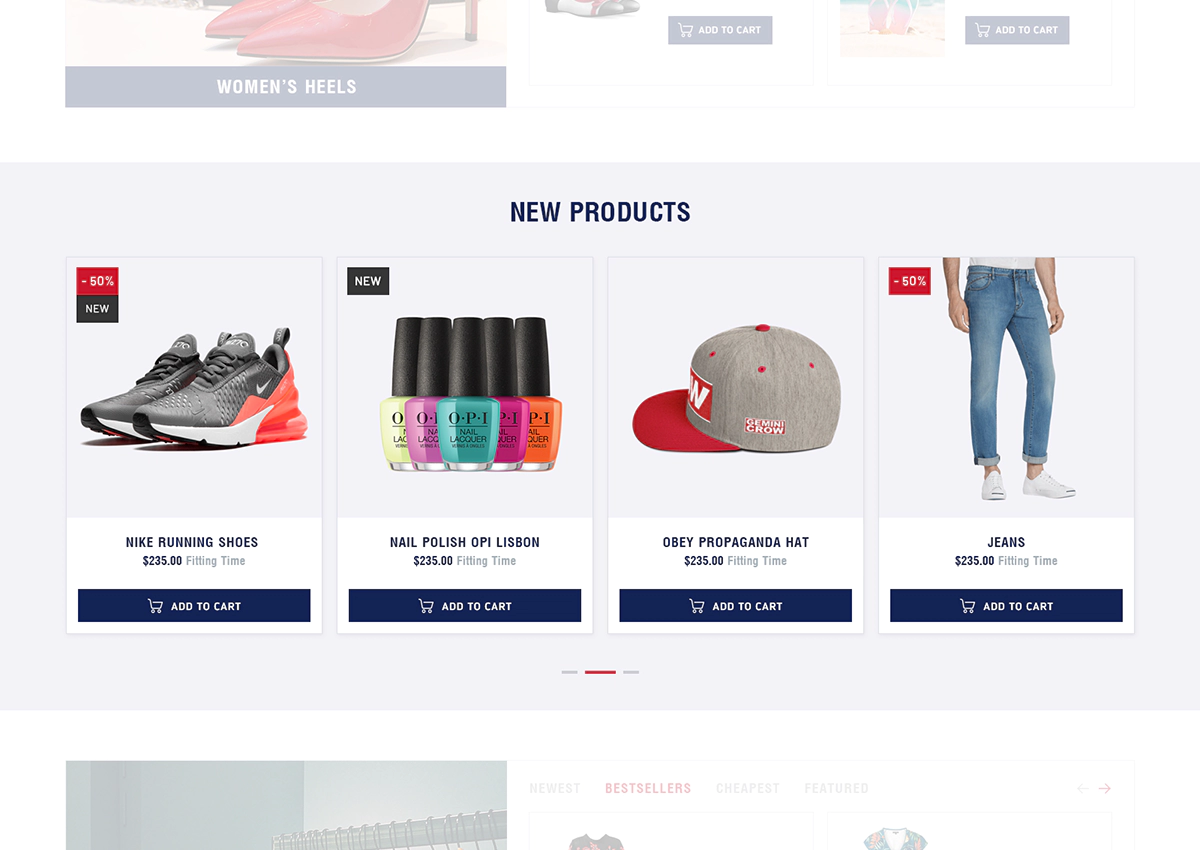
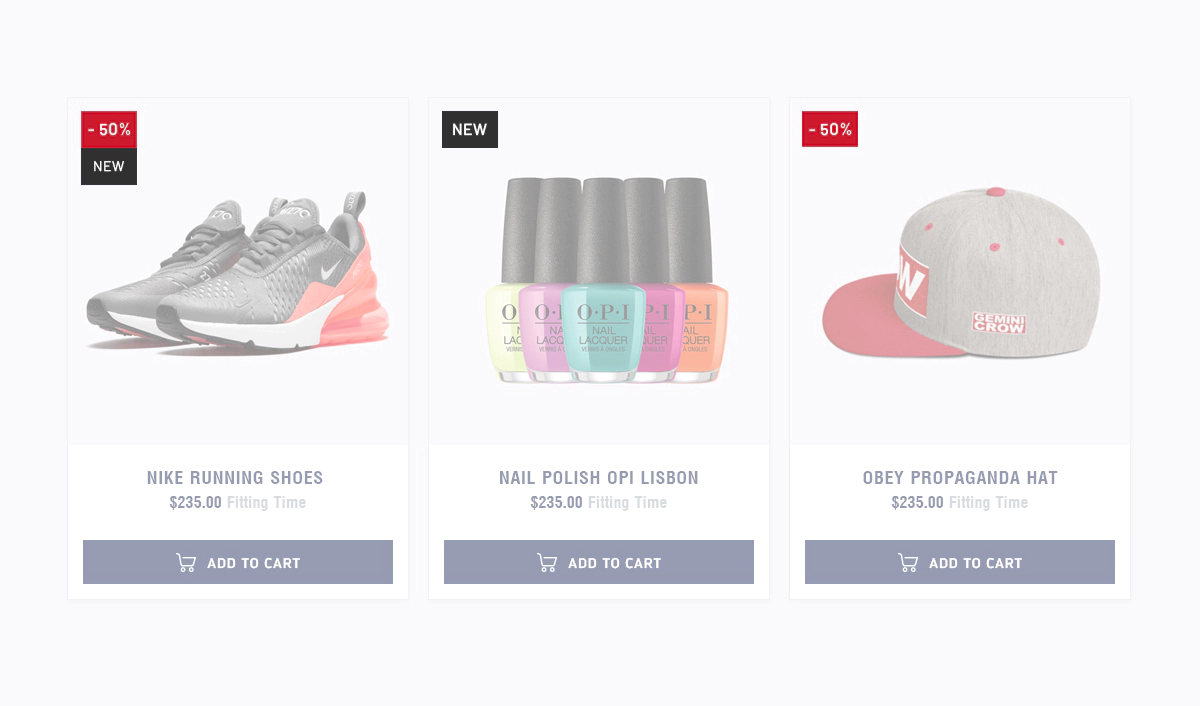
Product Ribbon
This plugin enables the administrators to configure the ribbons to products. Its configuration page can be accessed by going to Nop Station → Plugins → Product ribbon → Configuration in the admin panel.
Configurable Features
- ⟶ Enable New Ribbon If checked, a ‘New’ ribbon will be shown both in the product box and details page.
- ⟶ Enable Discount Ribbon If checked, a ‘Discount’ ribbon will be shown both in the product box and details page.
- ⟶ Enable Bestseller Ribbon If checked, a ‘Best Seller’ ribbon will be shown both in the product box and details page.


Product Tabs
This plugin allows the administrators to configure a category product collection and organize them into distinct product tabs. The configuration page can be accessed by going to Nop Station → Plugins → Product tabs → Configuration.
View DocumentationPicture Zoom
It enables the administrators to configure the zooming capability on the product picture in the product details page. The configuration page of this plugin can be accessed by going to Nop Station → Plugins → Picture zoom → Configuration in the admin panel.
Configurable Features
- ⟶ Height, width, and position of the zoomed image.
- ⟶ Application of tint with a specified opacity.
- ⟶ Lens opacity.
- ⟶ Smooth move.
- ⟶ Whether to show the title with a specified opacity.
- ⟶ Adjustment of the X and Y values.
- ⟶ Size of the visible image as well as the full image.


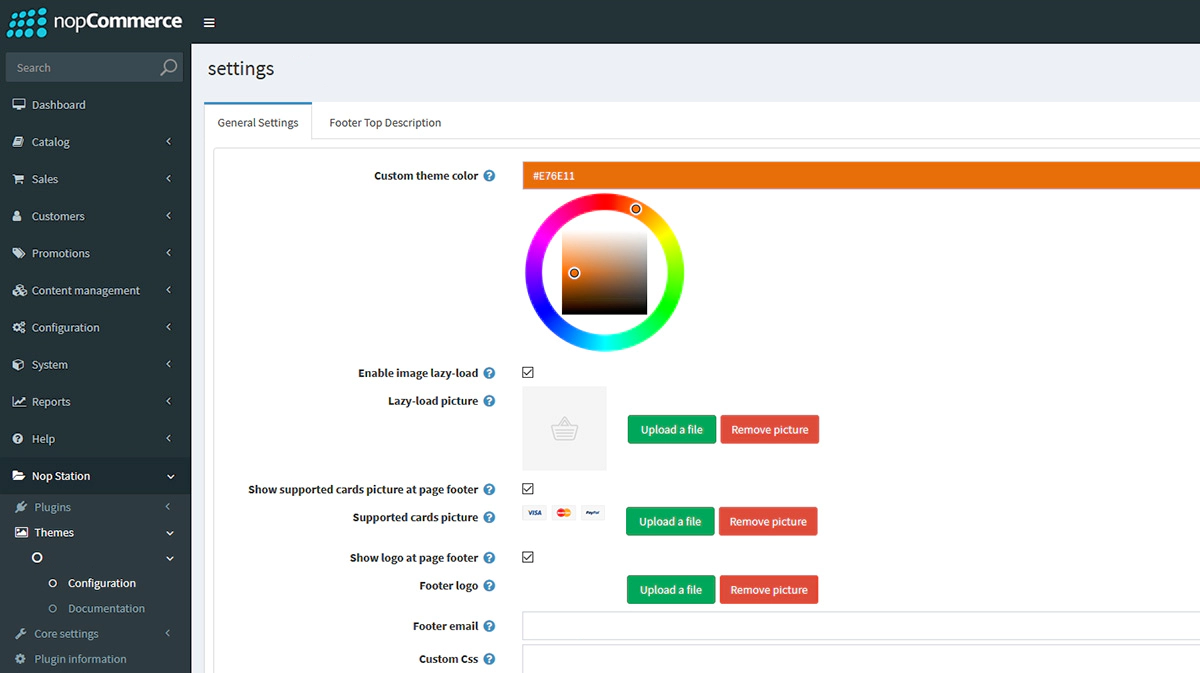
Theme Configuration
The configuration page can be accessed by going to Nop Station → Themes → Tulip → Configuration
View DocumentationSpecifications
- ⟶ Open to modification public view
- ⟶ Multi store supported responsive theme
- ⟶ RTL (Right-To-Left) Support
- ⟶ Tested with all major browsers
- ⟶ Friendly menu on both Mobile devices and Desktop
- ⟶ Clean HTML and CSS structure for easy customization
- ⟶ Fully localizable and can be used in any language
- ⟶ Blog, forum and news pages styled

Suggested Image Sizes
Main slider images size - Width: 1920px & Height : 600px
Categories images size - Width: 500px & Height : 500px
Products images size - Width: 700px & Height : 700px
Latest News images size - Width: 500px & Height :500px
Blog images size - Width: 470px & Height : 470px
Manufacturers images size - Width: 285px & Height : 285px
Categories Banner images size - Width: 1100px & Height : 285px
So, stop waiting and make a bold style statement with your online business by using nopStation’s Tulip theme for nopCommece. Check out another mega store-focused multi-purpose nopCommerce theme, Kingdom Megastore Theme from nopStation as well.
Our Services
Contact Details


03 nopCommerce MVP

60+ nopCommerce Certified Developers