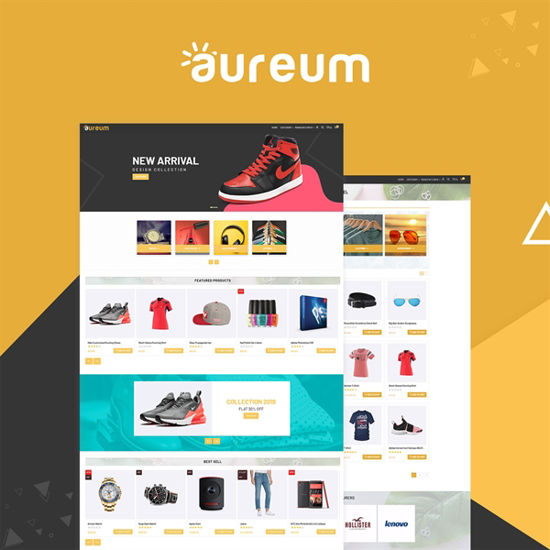
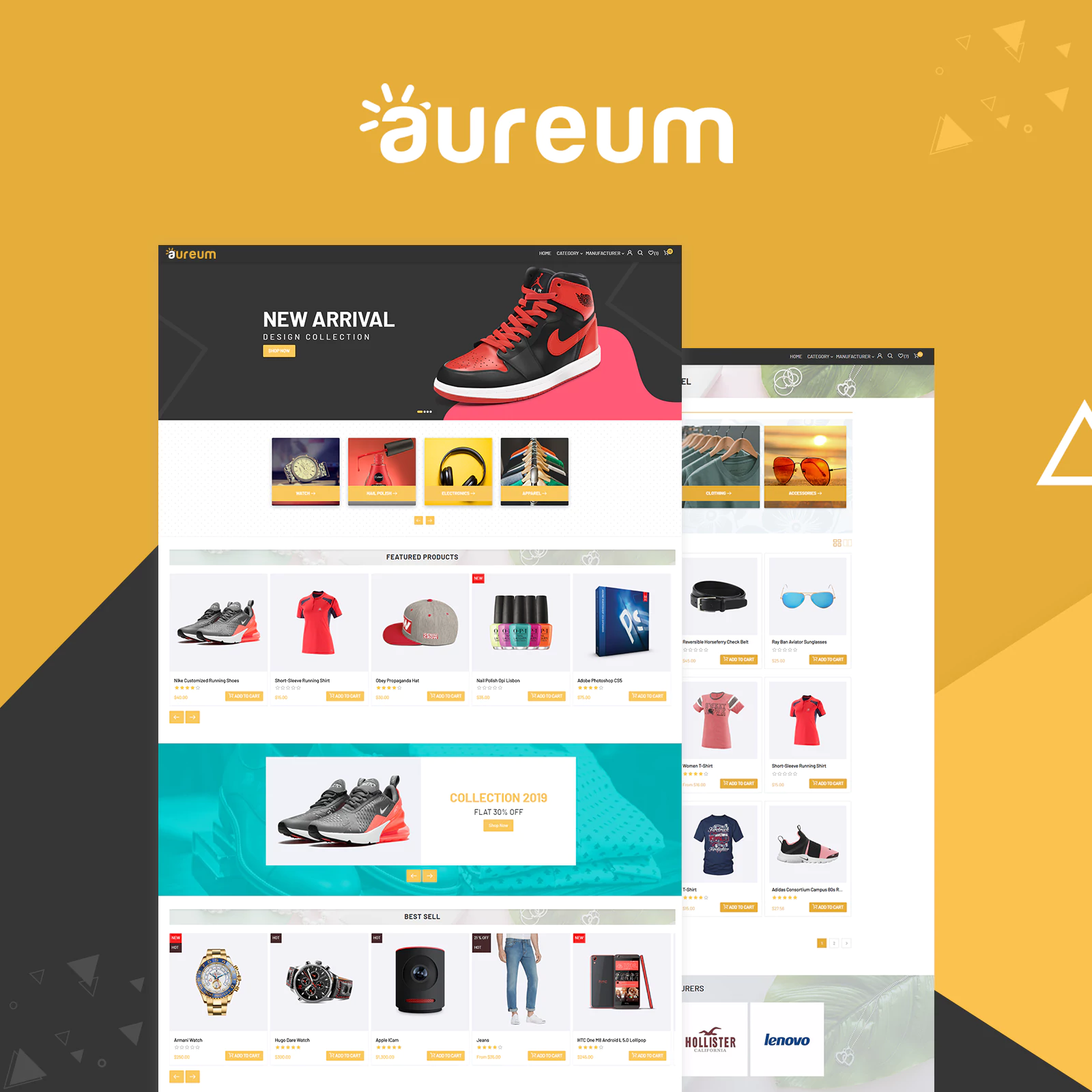
Aureum Responsive Theme + Bundle Plugins by nopStation
Do you want the perfect theme for your online variety store? Do you want the design of your storefront to reflect your product line? Don’t you want to give your customers a seamless shopping experience?

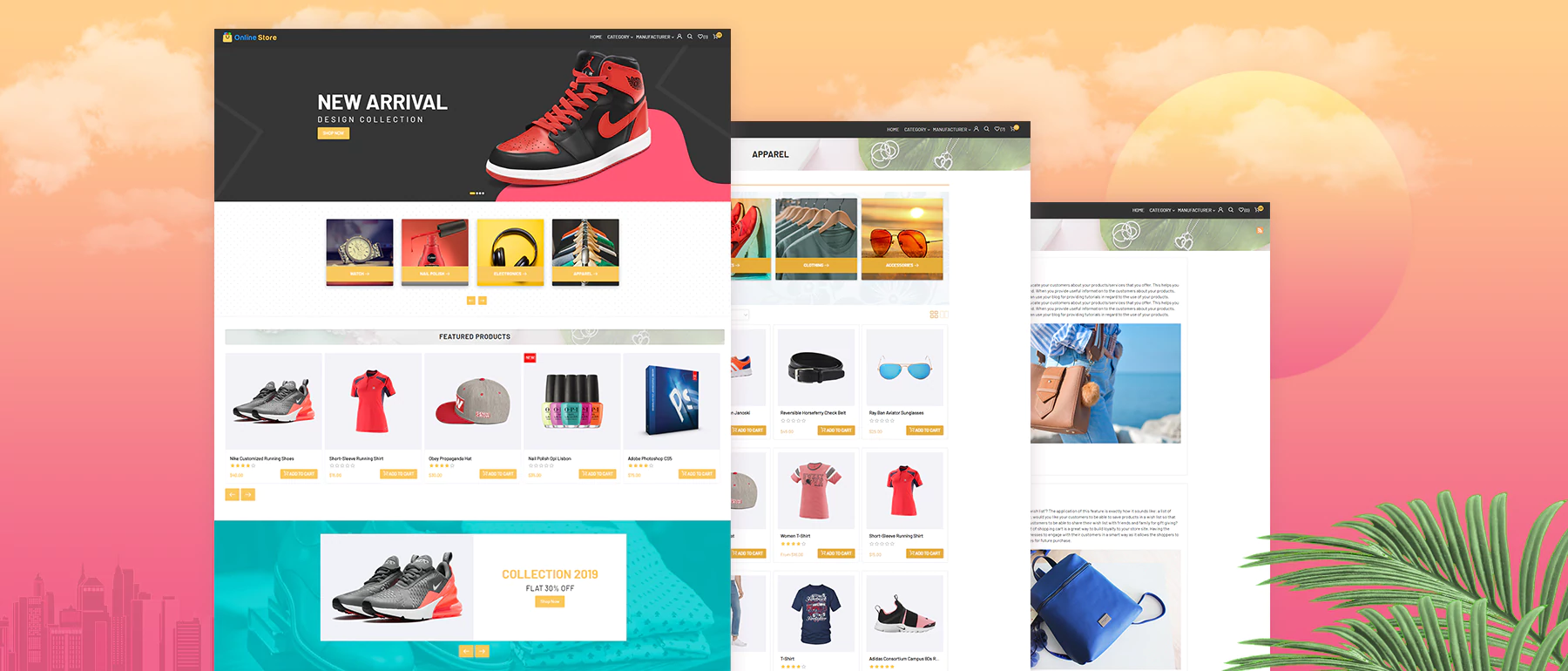
If these are things you care about, then nopStation is here with its Aureum theme for nopCommerce. This multipurpose nopCommerce theme is created using the latest web technologies and modern web standards with support for a wide selection of devices and browsers.

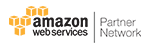
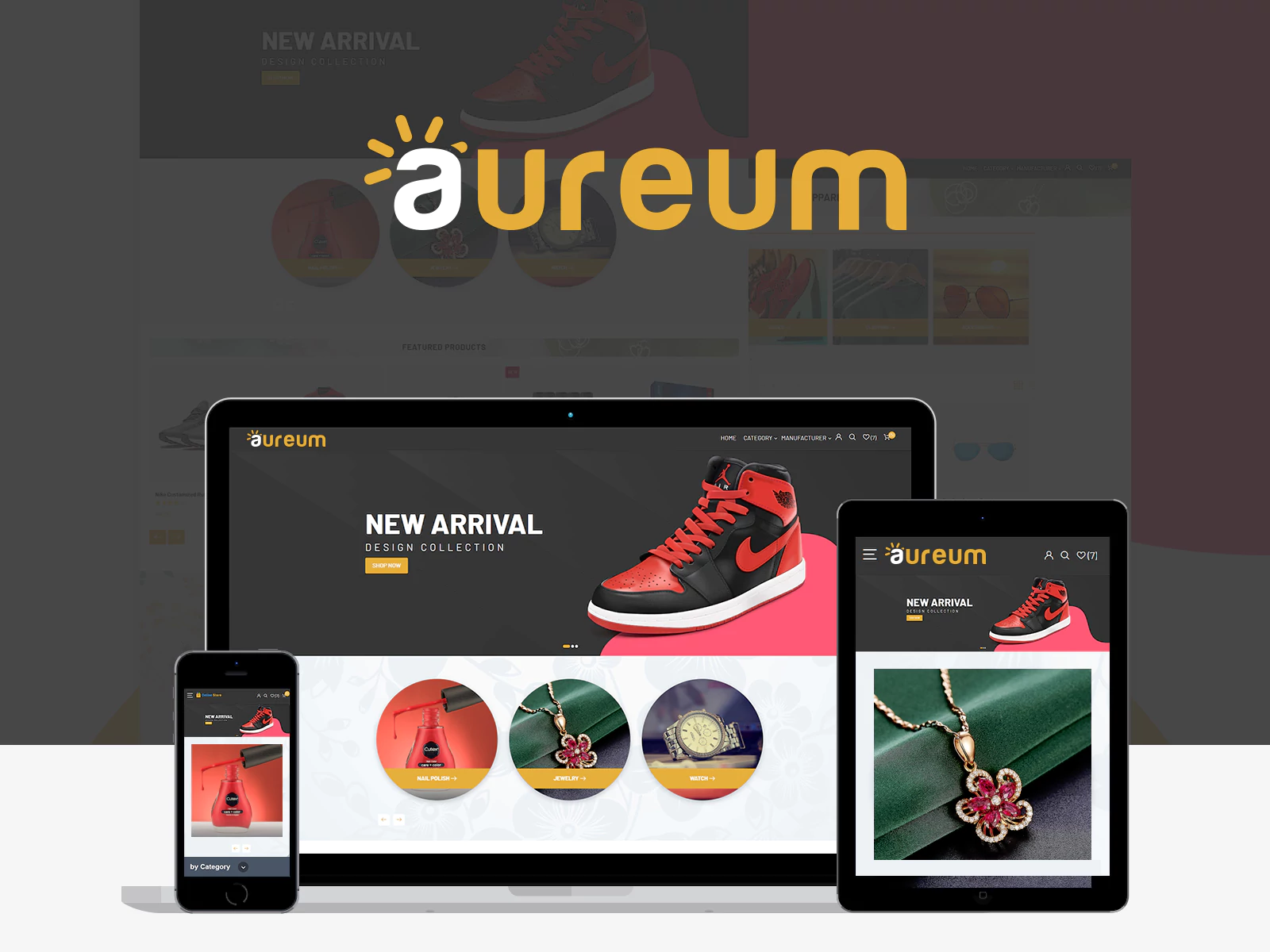
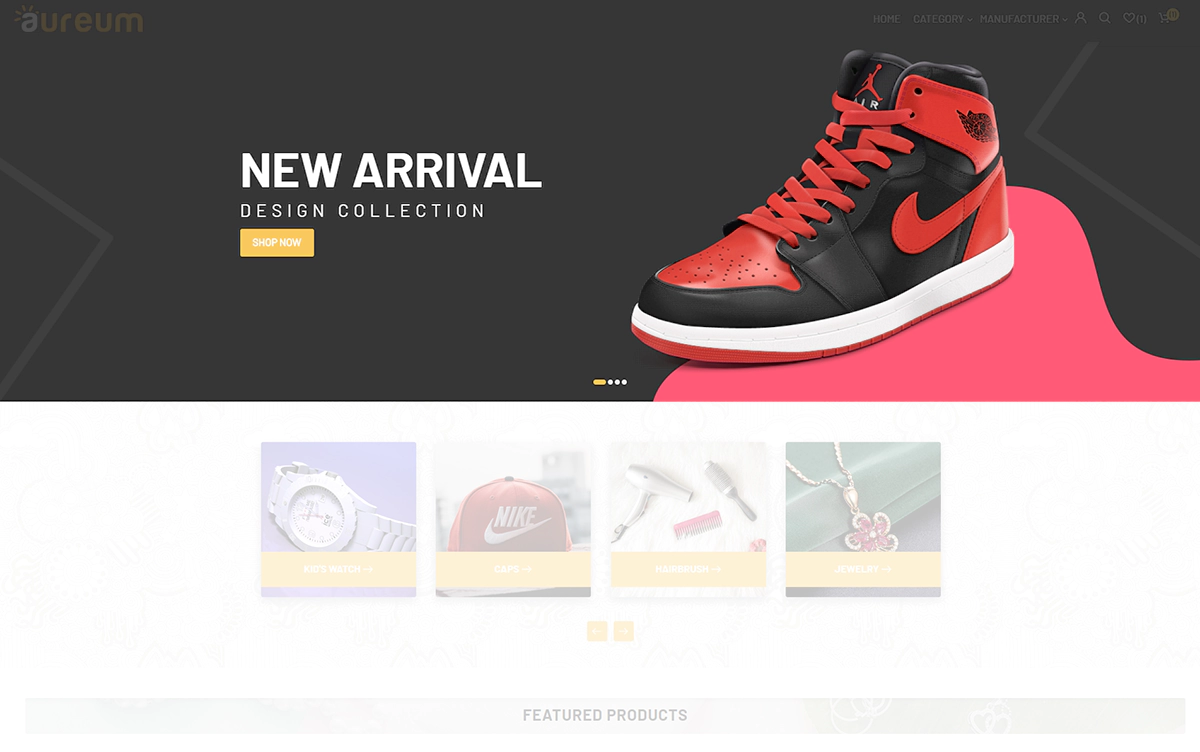
The Aureum theme is designed with a lifestyle and a variety of stores in mind. This theme uses simple typography and a subtle color pallet that is perfectly suited for showcasing a wide range of lifestyle products and accessories. This responsive theme for nopCommerce also comes with support for multistore functionality and multiple layouts. The Aureum theme is ideal for all kinds of clothing stores, sneaker stores, accessories shops, gadget shops, etc.


The Aureum theme also comes with a set of widgets and plugins from nopStation. These plugins enable incredible functionality and customization, letting you adapt the Aureum theme perfectly according to your business needs. The best part is that these features come with usability and lightning-fast performance, letting you get more done easily. This ensures the desired functionality and looks for your online store and the best customer experience for your consumers.
Anywhere Slider
This plugin enables the administrators to manage homepage sliders. Sliders can be added, edited, and deleted from the sliders page which can be accessed by going to Nop Station → Plugins → Anywhere slider → Sliders in the admin panel.
Notes (1) A slider must be saved with a name and a widget-zone before containing any item.
(2) Sliders with widget-zone ‘home_page_before_best_sellers’ can have a background image and an Alt text for it.
(3) A slider can contain multiple slider-items where each item has a picture, a title, a short description, a URL, and a display order.
View Documentation

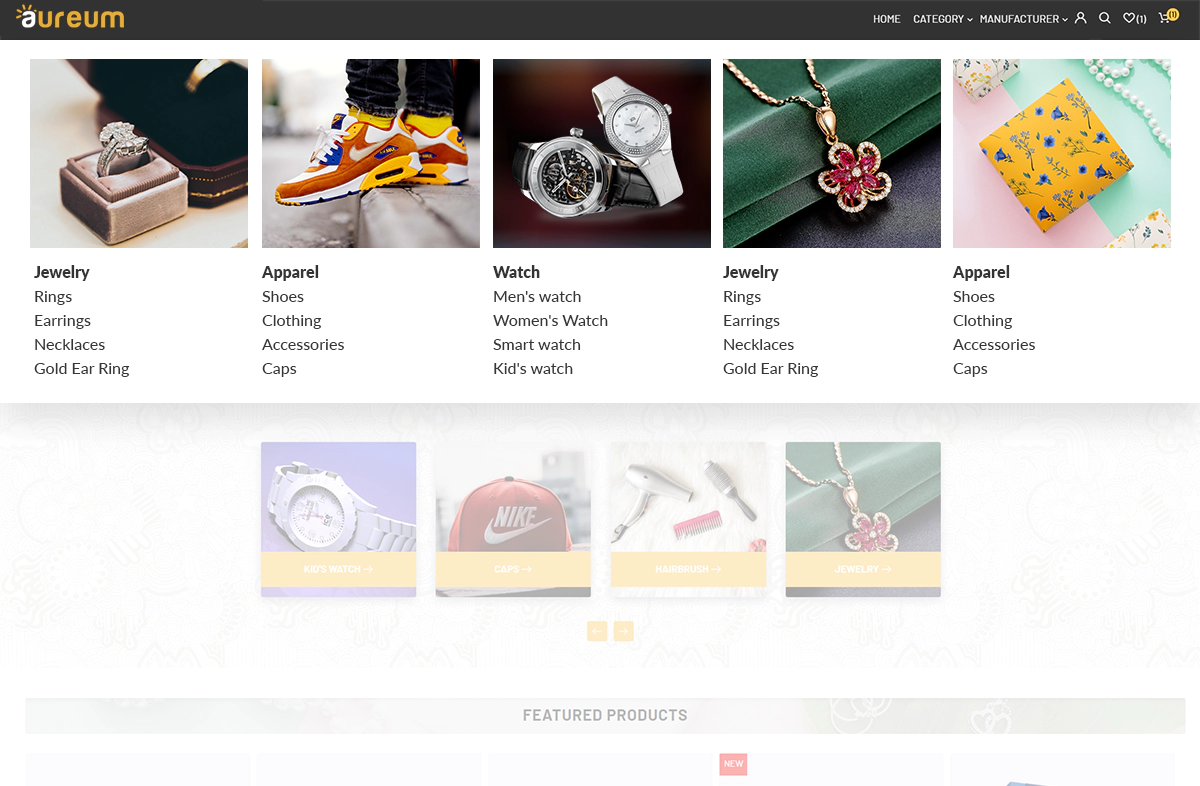
Mega Menu
This plugin allows the administrators to configure the menu to be shown on the top with multiple levels. The configuration page can be accessed by going to Nop Station → Mega Menu → Settings in the admin panel..
Configurable Features
- ⟶ Number of categories to be shown
- ⟶ Maximum category level
- ⟶ Show the total number of products in a category
- ⟶ Show the total number of products in a sub-category
- ⟶ Which categories to show
- ⟶ Whether to show the category image in the menu
- ⟶ Whether to show the sub-category image in the menu
- ⟶ Number of manufacturers to be shown
- ⟶ Which manufacturers to show
- ⟶ Whether to show the manufacturers image in the menu
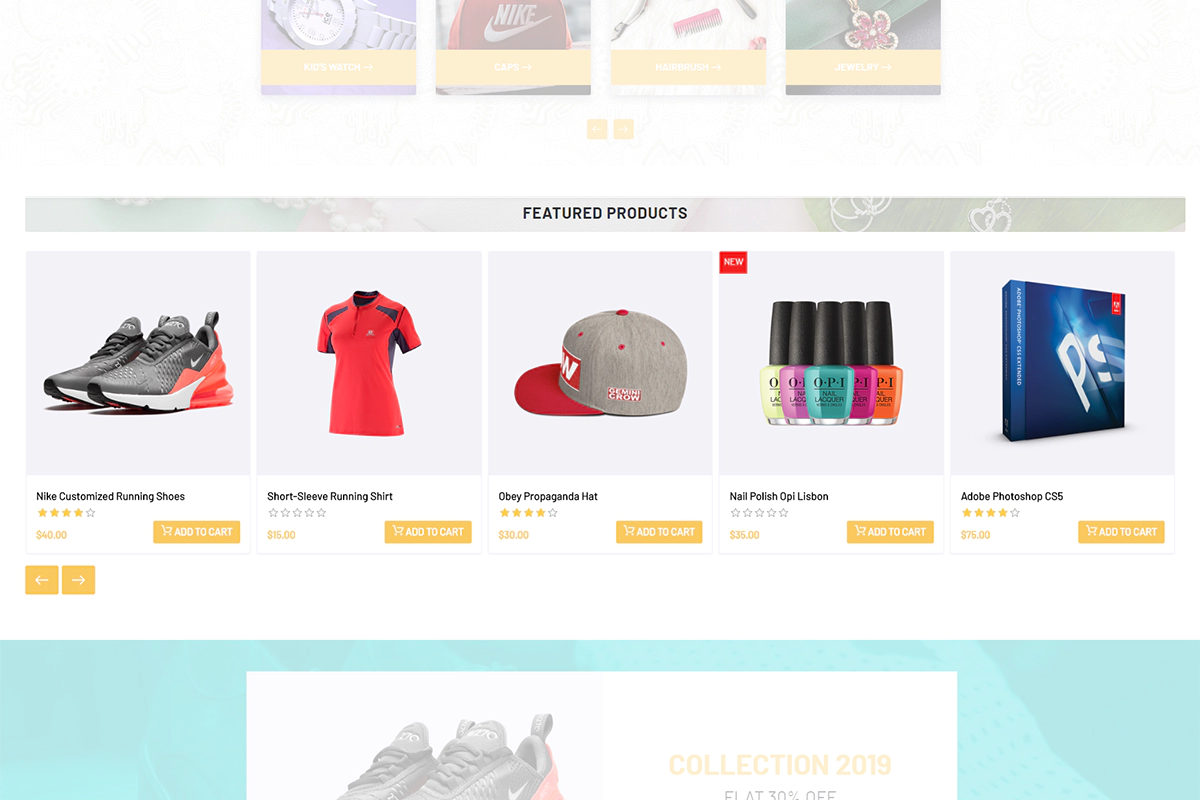
Ocarousel
This plugin allows the administrators to customize different carousels to be shown on different widget-zones. The carousels page can be accessed by going to Nop Station → Plugins → OCarousel → Carousels in the admin panel.
Configurable Features
- ⟶ A display order which will be effective if there are multiple carousels on the same widget-zone.
- ⟶ Whether the carousels should slide automatically.
- ⟶ The number of items to be shown at a time.
- ⟶ The sliding direction. By default, it is set to left-to-right but can be configured to be right-to-left.
- ⟶ A custom CSS class name can be set to be applied on a carousel
Notes
A carousel representing a data source of products type can have a background image. A background image can have the picture itself, a comment to be shown on hover, a URL to be redirected to on click, and Alt text.


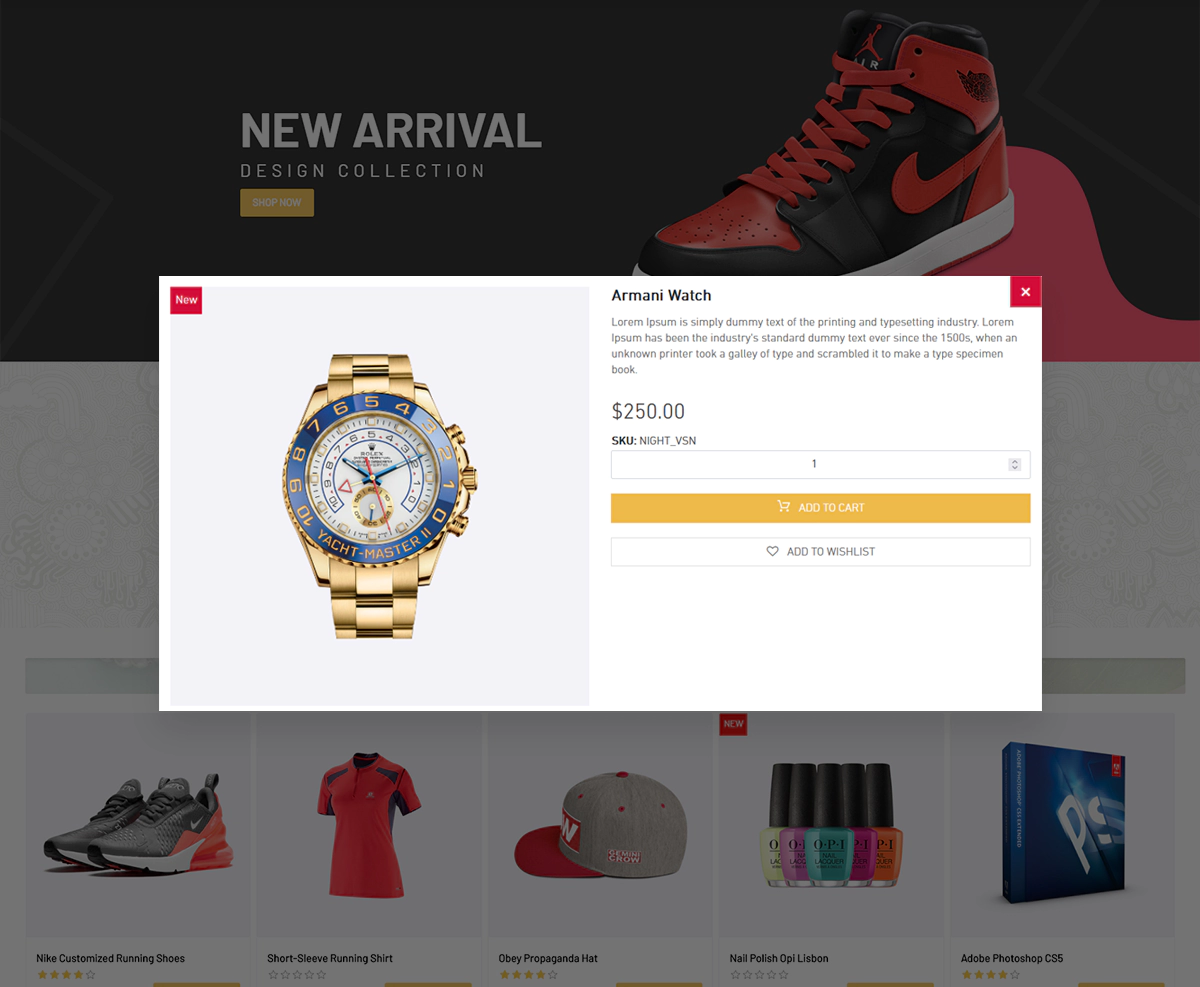
Quick View
This plugin enables the administrators to configure the ability to have a quick-view from a product box without actually going to the details page. Its configuration page can be accessed by going to Nop Station → Plugins → Quick View → Configuration in the admin panel.
Configurable Features
- ⟶ Enable/disable the QuickView widget
- ⟶ Enable/disable the ability to show ‘also purchased products’.
- ⟶ Enable/disable the ability to show ‘related products’.
- ⟶ Enable/disable add to whishlist button.
- ⟶ Enable/disable compare products button.
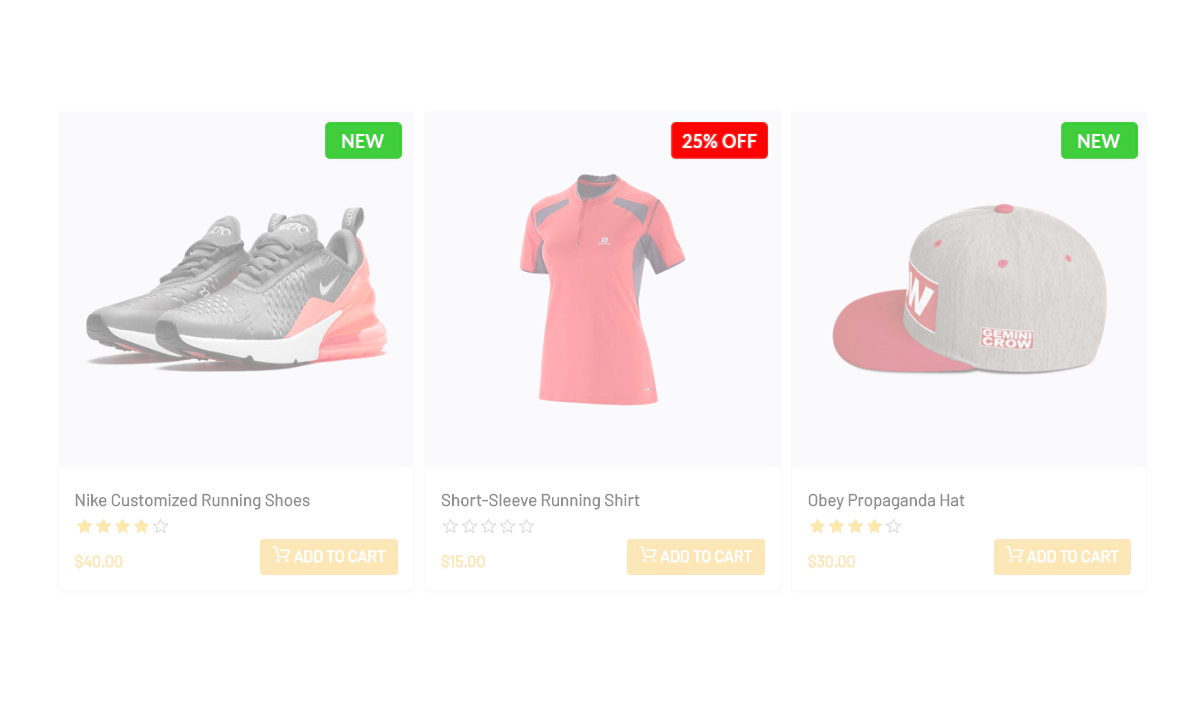
Product Ribbon
This plugin enables the administrators to configure the ribbons to products. Its configuration page can be accessed by going to Nop Station → Plugins → Product ribbon → Configuration in the admin panel.
Configurable Features
- ⟶ Enable New Ribbon If checked, a ‘New’ ribbon will be shown both in the product box and details page.
- ⟶ Enable Discount Ribbon If checked, a ‘Discount’ ribbon will be shown both in the product box and details page.
- ⟶ Enable Bestseller Ribbon If checked, a ‘Best Seller’ ribbon will be shown both in the product box and details page.


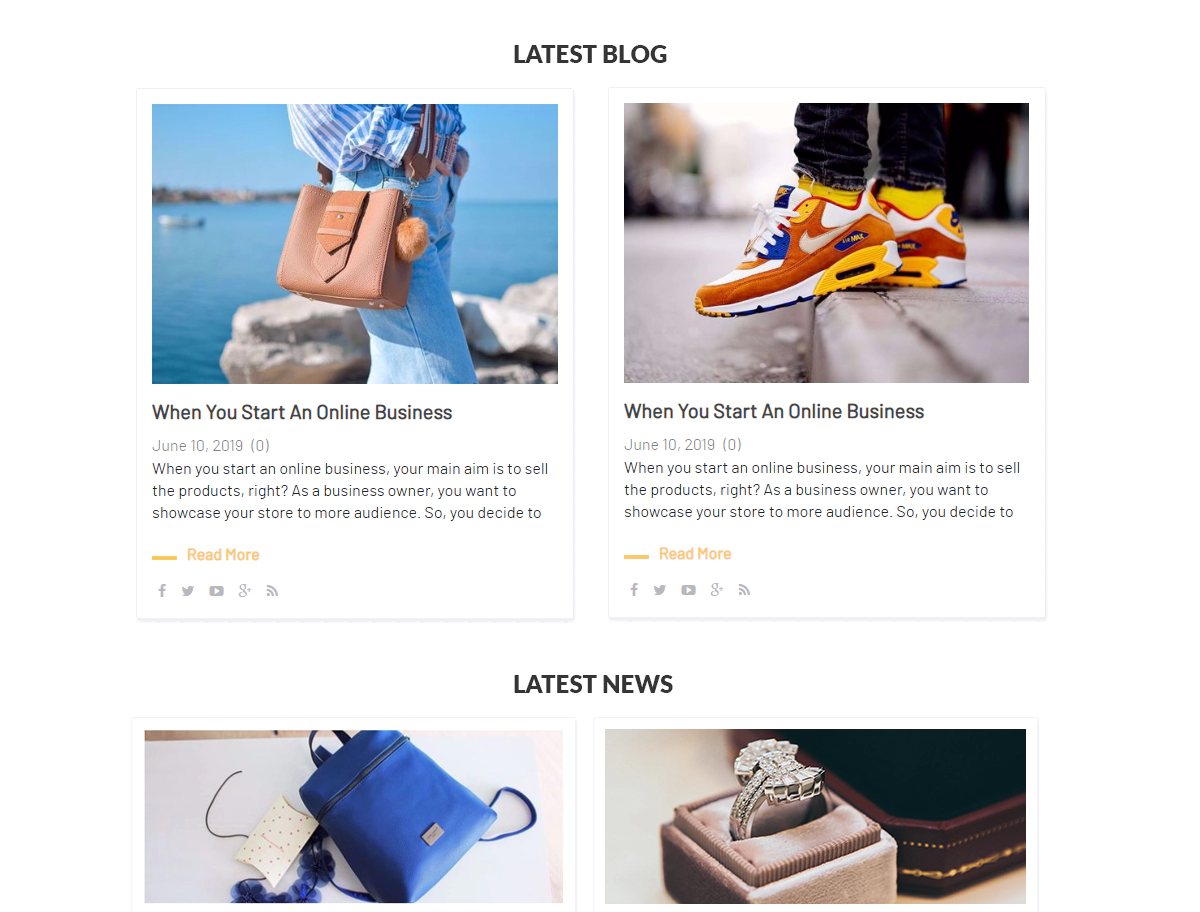
Blogs And News
This plugin allows the administrators to configure the display options on the homepage for Blog and News display. The configuration page can be accessed by going to Nop Station → Plugins → Blogs and News → Configuration . This page enables the administrators to set the maximum image size of pictures of blog-posts and news-items where the zero (0) value indicates that the default value would be used. Whether to show blogs and news items on the page or not can be set from here too.
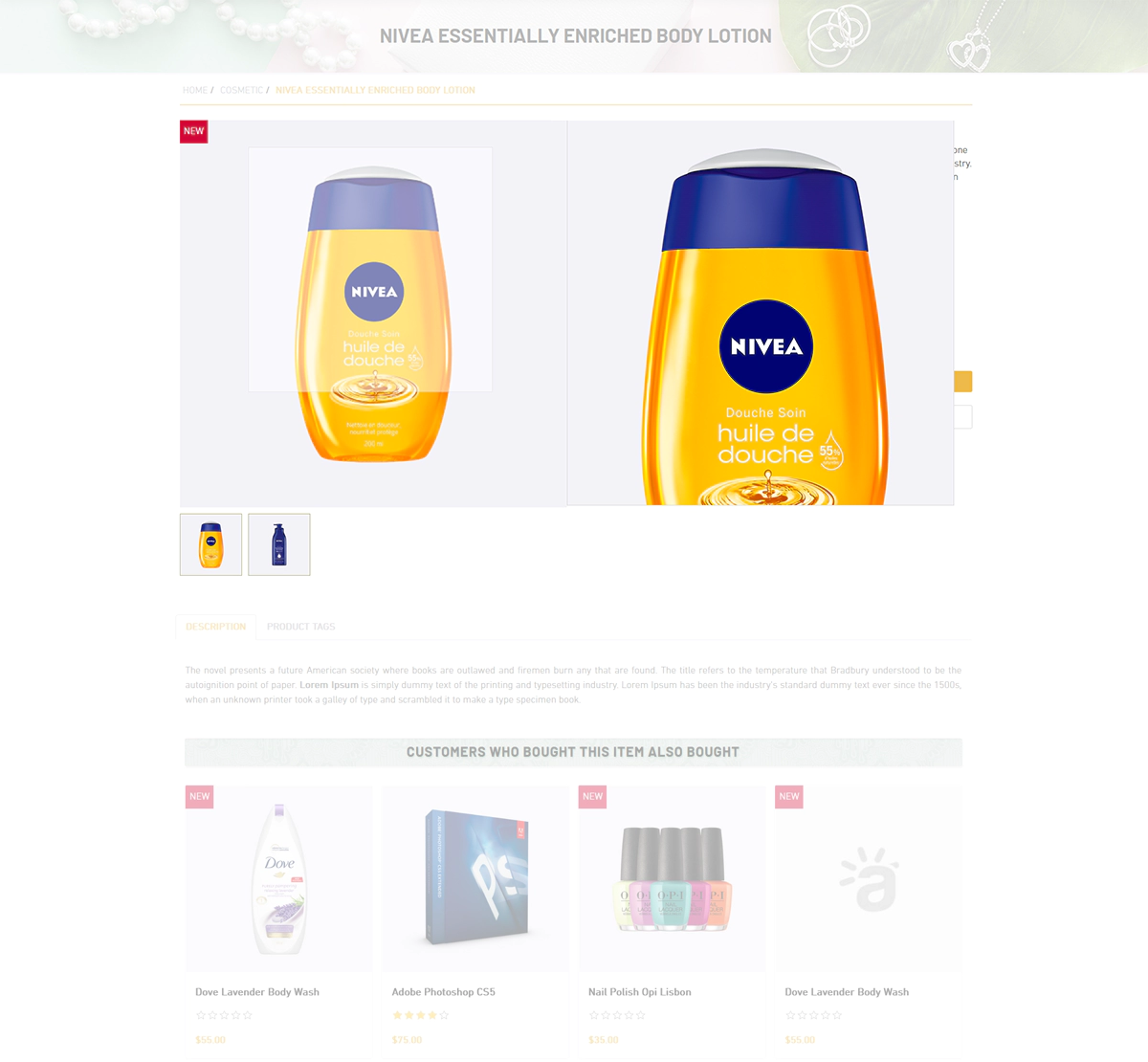
View DocumentationPicture Zoom
It enables the administrators to configure the zooming capability on the product picture in the product details page. The configuration page of this plugin can be accessed by going to Nop Station → Plugins → Picture zoom → Configuration in the admin panel.
Configurable Features
- ⟶ Height, width, and position of the zoomed image.
- ⟶ Application of tint with a specified opacity.
- ⟶ Lens opacity.
- ⟶ Smooth move.
- ⟶ Whether to show the title with a specified opacity.
- ⟶ Adjustment of the X and Y values.
- ⟶ Size of the visible image as well as the full image.


Specifications
- ⟶ Open to modification public view
- ⟶ Multi store supported responsive theme
- ⟶ RTL (Right-To-Left) Support
- ⟶ Tested with all major browsers
- ⟶ Friendly menu on both Mobile devices and Desktop
- ⟶ Clean HTML and CSS structure for easy customization
- ⟶ Fully localizable and can be used in any language
- ⟶ Blog, forum and news pages styled
Suggested Image Sizes
Main slider images size - Width: 1920px & Height : 600px
Categories images size - Width: 500px & Height : 500px
Products images size - Width: 700px & Height : 700px
Latest News images size - Width: 500px & Height :500px
Blog images size - Width: 470px & Height : 470px
Manufacturers images size - Width: 285px & Height : 285px
Categories Banner images size - Width: 1100px & Height : 285px
So, give your online store a major style upgrade with nopStation’s Aureum theme for nopCommerce. Have a look at another terrific super store focused responsive theme for nopCommerce, Valley Theme from nopStation as well.
Our Services
Contact Details


03 nopCommerce MVP

60+ nopCommerce Certified Developers